3 – LA
GESTION DES AVI AVEC VIRTUAL DUB 1.6
3.1 -
Présentation du logiciel
Bon
maintenant que nous avons notre fichier AVI, on va pouvoir le retravailler avec
un super gratuiciel d’une efficacité absolument remarquable. Maintenant libre à
vous de trouver moins bien, mais pour beaucoup cher vous l’aurez compris. Ce
logiciel va permettre 3 choses :
- Redimensionner les captures faites en x2 voir +,
pour les remettre en taille normale.
- Ne prendre que les séquences qui nous
intéressent (en évitant les passage ou on perd par exemple).
- Découper l’AVI afin de le convertir plus
facilement, car la conversion sature très vite aussi.
Ce
logiciel est accessible ici :
ATTENTION : Il s’agit
d’un fichier zip, mais ce logiciel ne s’installe pas. Veillez donc
éventuellement à lui prévoir un répertoire dans « Program Files » et
à lui créer un raccourci vers « VirtualDub.exe » pour le bureau de
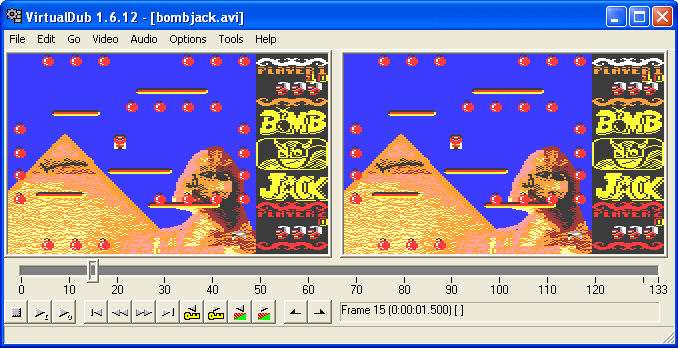
Windows et/ou la liste des programmes du menu démarrer. Virtual Dub se présente
sous la forme suivante :

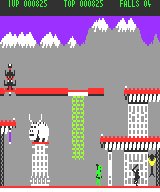
La
réglette du bas permet de se balader dans le film images par images (l’image de
gauche est l’originale et celle de droite le rendu après retouche éventuelle).
Il est possible de faire glisser le curseur et d’ajuster avec les flèches
gauche/droite du clavier pour affiner. Il devient donc possible de pointer un
n° d’image particulier ou de sélectionner des plages précises.
3.2 - Le
redimensionnement
Dans le
cas ou vous avez capturé une vidéo en x2 donc, sans anti-aliasing ou direct X,
et en respectant les pixels, faites :
- Menu vidéo
- Cochez l’option « full processing
mode »
- Allez dans « filters » ou CTRL+F
- Faites « Add »
- sélectionnez « 2 :1 reduction (high
quality) »
- faites OK
Au passage
vous aurez remarqué la quantité d’effets possibles, et il est même possible d’en
ajouter par la suite. Vous pouvez vous amuser a faire des effets intéressants
par ce biais, et ce avec n’importe quelle vidéo AVI.
Subtilité
du Mode 0 :
Pour le
mode 0, il existe une subtilité qui permet d’économiser pas mal de ressources
de calcul et surtout d’améliorer grandement la compression. En effet, il faut
considérer le mode 0 pour ce qu’il est vraiment : du 160x200 étiré sur
320x200. Donc on peut très bien diminuer le film de moitié en largeur avant de
le calculer en GIF animé. Il suffit ensuite de mettre une instruction HTML pour
l’afficher sur internet en 320x200 !
Pour
redimensionner un film en largueur, même chose que ci-dessus, mais sélectionnez
« resize » puis divisez la largeur par 2 en vous rappelant bien des
tailles initiales (en effet celles indiquées ne sont pas celles du film). Ici
j’ai mis 160x192 au lieu de 320x192 initiaux. Puisqu’il s’agit d’une simple
réduction par 2 de pixels doubles, la méthode employée pourra simplement être
« nearest neighbor ». Car il ne faudrait pas qu’une méthode
d’interpolation de type Bilinéaire ou bicubique modifie les couleurs du film.
Exemple : L’animation de la page d’accueil

En fait ce
GIF est normalement en 160x192 mais a été redimensionné en HTML, et mis dans
une case de tableau remplie de noir pour donner une meilleure impression
d’écran ! la commande html est d’ailleurs on ne peut plus simple :
<img src="brucelee.gif"
width="320" height="192">
C’est le
width = 320 qui fait toute la différence, mais quelle différence! Réduire
l’animation de moitié a permis d’économiser 50% de ressources et la compression
a été améliorée de 27% ! Bon maintenant ce genre de méthode ne conviendra
que si l’on enchaîne des images de même mode, car sinon le canevas du GIF (son
enveloppe) sera mise en 320x200 et l’image sera de nouveau vue compressée.
ATTENTION : le
redimensionnement d’image réclame tout de même des ressources non négligeables,
surtout de la part de navigateurs comme « Internet Explorer » (chez
Krosoft le mot optimisation est une insulte). Ainsi certains GIFs animés
fortement compressés passeront peut-être en 160x200, mais se verront parfois
ralentis en 320x200. Mais de toute façon, cela aurait également été le cas s’il
avait été directement calculé en 320x200. Nous verrons donc que dans ce cas
précis, il peut être nécessaire d’insérer des trames pleines à différents
intervals pour soulager l’animation et l’accélérer de nouveau.
3.3 –
Modification du nombre d’images par seconde
Dans le
cadre d’une capture avec un émulateur, le nombre d’images par seconde peut
varier de 25 à 50, trop pour un GIF animé. Nous avons vu que 10 images par secondes
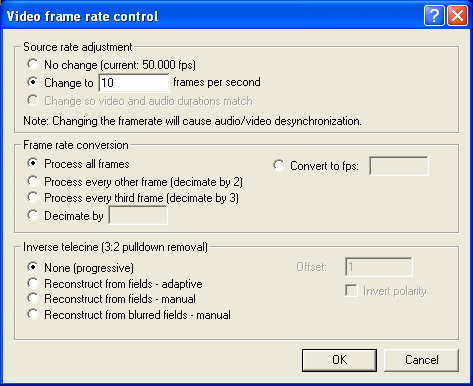
(frames/sec ou fps) était bien suffisant. Dans ce cas, dans le menu vidéo,
cochez l’option « direct stream copy » et allez dans « frame
rates » ou CTRL+ R :

En haut,
le nombre d’images par seconde est indiqué (ici 50). Proposez donc de changer à
10 images par seconde. Laissez les autres options comme ci-dessus, puis faites
ok. Sauvegardez ensuite avec « save as AVI » ou F7, ce qui nécessite
de changer de nom de fichier.
3.4 -
Sélection des plages intéressantes
S’occuper
de l’enregistrement d’une vidéo tout en jouant, c’est un peu galère. Le mieux
est donc d’enclencher la vidéo quand on veut, laisser tourner même si on foire
une séquence, et ensuite ne prendre que la portion intéressante sous Virtual
Dub. En plus le codec lossless de Camstudio compresse un minimum donc les
fichiers ne sont pas si gros que ça.
Et alors
là découper une séquence vidéo c’est tellement simple que s’en est presque
frustrant :
- Dans le menu vidéo, cochez l’option
« direct stream copy ».
- Pointez la 1ère image de la séquence
à découper avec le curseur et les flèches du clavier pour affiner.
- Cliquez sur
 ou tapez la touche « home » du clavier. Un petit
trait bleu apparaît sur la réglette.
ou tapez la touche « home » du clavier. Un petit
trait bleu apparaît sur la réglette. - Pointez la dernière image de la séquence à
découper
- Cliquez sur
 ou tapez la touche « end » du clavier. Une bande
bleue apparaît pour indiquer la séquence sélectionnée.
ou tapez la touche « end » du clavier. Une bande
bleue apparaît pour indiquer la séquence sélectionnée. - Faites F7 ou menu File / Save as AVI
- donnez un nom à cette nouvelle séquence et le
tour est joué !
Selon le
même principe, on peut aussi sélectionner les plages à éliminer pour ne garder
qu’une vidéo propre et qui nous convienne. Dans ce cas, sélectionnez une plage
et faites un simple « suppr » sur le clavier ! (qui a dit que la
vidéo c’était compliqué).
3.5 -
Découper l’AVI pour une meilleure conversion
Comme je
l’ai dit plus haut, calculer un gif animé demande beaucoup de ressources. C’est
pour cela qu’il est difficile de convertir un AVI au delà d’une certaine
longueur. Maintenant il n’y a pas de règle précise et c’est à vous de vous
faire votre propre opinion des choses. Soit on utilise la méthode ci dessus
pour faire des plages plus ou moins variables (il se peut que des passages de
jeu soient plus durs à compresser que d’autres). Soit on utilise la méthode
automatique de Virtual Dub, qui consiste à découper le fichiers en tranches de
longueur définie (mis à part le reste). Pour cela :
- Dans le menu vidéo, cochez l’option « full
processing mode ».
- Dans le menu File, sélectionnez « save
segmented AVI ».
- Cochez
« limite number of video frames per segment ».
- entrez le nombre d’images par sequences.
- entrez le nom du fichier qui sera découpé en
.00, .01, .02, …
Retour – Suite : conversion
de la bande son en mp3