5 -
Conversion en GIF animE et optimisation
Il s’agit maintenant de convertir
le ou les fichiers AVI en GIF animé, puis de les optimiser. Il existe pas mal
de logiciels proposant ce genre de solution, mais aucun n’arrive à la cheville
de Jasc Animation Shop 3, fournit avec Paint Shop Pro 7. Ce logiciel maîtrise
parfaitement la conversion, la palette de couleur et la compression de
l’animation. Il dispose également d’outils très intéressants et on peut dire
qu’il s’agit vraiment d’un logiciel de qualité professionnelle.
5.1 Présentation de Jasc Animation
Shop 3
Et plus précisément de la version
3.02. Il est disponible avec la version d’évaluation de Paint Shop Pro 7.02, et
vous pouvez les télécharger ici :
Jasc Paint Shop Pro 7.02 + Animation Shop 3.02
(démo en Français)
Voici deux “patchs” pour ces
logiciels :
Animation
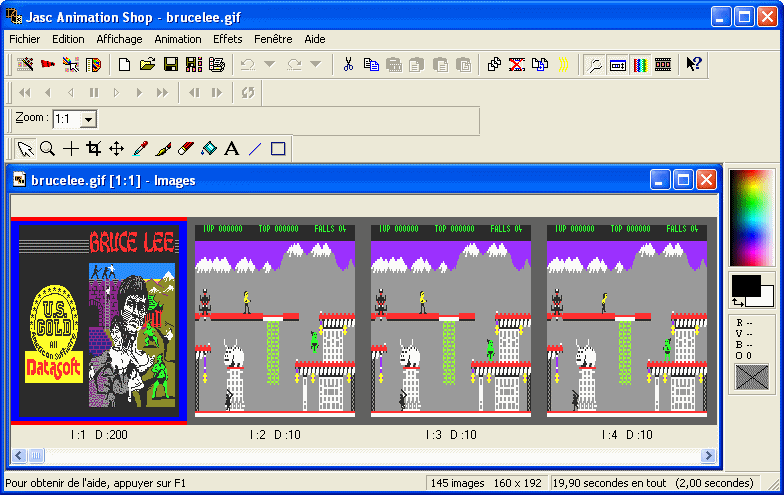
shop se présente ensuite de la manière suivante :

Quand on
ouvre un fichier GIF animé, toute l’animation est visible avec pour chaque
image son n° et sa durée en centièmes de seconde. Il est possible de zoomer la
vue. On retrouve aussi les habituelles fonctions de PSP7, tels que la gomme ou
le pot de peinture. Dans le menu édition, on retrouve toutes les fonctions de
couper/coller. Dans animation, on peut redimensionner le tout ou indiquer la
couleur de transparence. Des effets sont aussi possibles sur les images, bien
que cela ne nous intéresse pas ici.
5.2
Conversion de l’AVI
Chose
intéressante, Animation Shop gère tout un tas de formats dans un sens comme
dans l’autre, dont l’AVI ! (ça tombe bien). Et pour cela, il suffit
d’ouvrir simplement le fichier AVI à convertir. Animation Shop propose ensuite
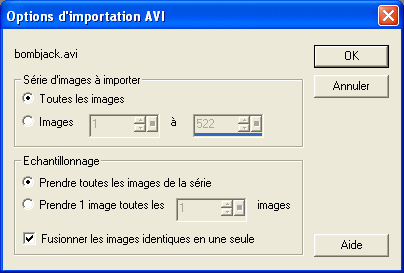
quelques paramètres :

Animation
Shop propose d’abord d’importer toutes les images ou une plage précise. Mais ce
découpage étant un peu à l’aveuglette, mieux vaut d’abord passer par Virtual
Dub. Ensuite Animation Shop peut ne prendre qu’une image sur 2, 3, … ce qui
peut permettre éventuellement d’alléger l’animation pour un simple aperçu.
Enfin la dernière option propose de fusionner les images identiques à la suite,
en additionnant leurs temps respectifs. Cette option est très intéressante car
elle permet d’alléger l’animation dès son ouverture.
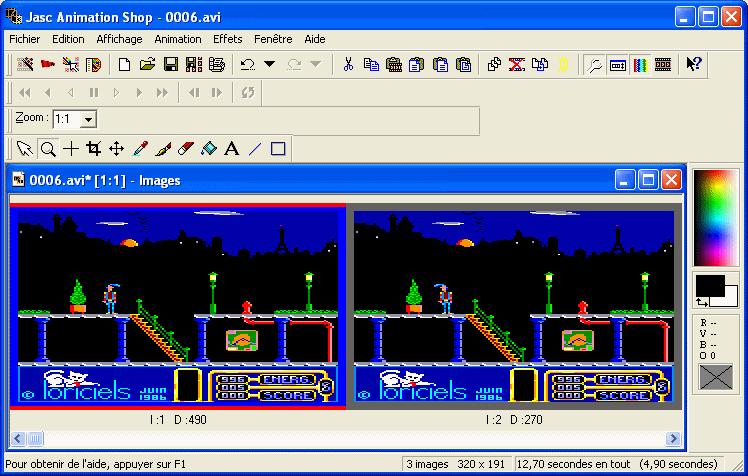
Une fois
le fichier ouvert, toutes les images de l’animation sont présentées comme
ci-dessus. Mais ces images ne sont pas converties en GIF pour autant, et leurs
couleurs sont respectées, même s’il y en a plus de 256 (on rappelle qu’un GIF
ne comprend que 256 couleurs). Bon dans notre cas cela ne serait possible
qu’avec une capture CPC+ faisant le tour de sa palette (comme une démo par
exemple). Sinon dans le cadre d’un CPC classique, on ne dépasse pas 27 couleurs
de toute façon.
5.3
Recadrage
Dans le
cas ou l’AVI a été capturé avec un émulateur comme PC-CPC ou CPCE, il peut être
nécessaire de recadrer la zone intéressante (ce qui permet d’enlever les
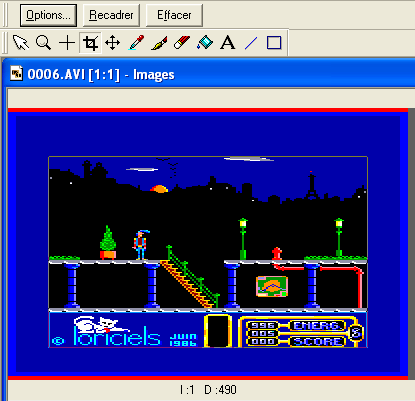
bordures entre autres). Pour cela, cochez l’option de recadrage comme
ci-dessous (zoomez si besoin) :

Puis
définissez la fenêtre que vous voulez, comme illustré ci-dessus avec le petit
trait gris. Quand le cadre est correctement défini, cliquez sur « Recadrer ».
Toute l’animation est ensuite recalculée avec ce cadre.

5.4
Redimensionnement
Nous avons
vu le redimensionnement dans Virtual Dub 1.6. Mais il est aussi possible de
redimensionner l’animation ici, surtout dans le cas du mode 0. Pour cela, aller
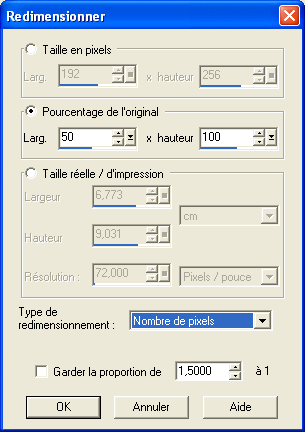
dans Animation / redimensionner :

Dans le
cas d’un redimensionnement proportionnel (capture x2), cochez l’option du bas
(garder la proportion). Sinon, dans le cadre d’une réduction pour du mode 0,
décochez là. Vous pouvez ensuite redimensionner en taille en pixels, ou en
pourcentage. Pour les réductions ½, rien ne vaut le 50%. Pour le type de
redimensionnement, choisissez ensuite « nombre de pixels » car les
autres sont de type interpolation et détruisent les couleurs.
5.5
Concaténation de séquences
Concaténer
2 séquences, c’est les coller l’une après l’autre. Si l’opération en elle-même
est assez simple, il y a une astuce à respecter. En effet, un GIF animé s’inscrit
dans ce qu’on appelle un canevas, en gros le cadre de l’animation. Ainsi les
images peuvent avoir des tailles variables, du moment qu’elles s’inscrive dans
un même cadre.
Le mieux
dans ce cas, est de prévoir un cadre de départ en créant une nouvelle animation
dont la taille dépend de l’animation la plus large, et de celle la plus haute.
Ce qui se fait avec fichier / nouveau, puis en indiquant la taille et si le
fond doit être considéré comme transparent ou avec une couleur particulière.
Ensuite on ouvre la 1ère animation, puis Edition / sélectionner tout
puis copier. Et dans la nouvelle animation, Edition / Coller avant l’image
active. Après ça, il faudra faire de même avec la deuxième animation en la
collant après la dernière image de l’animation (sélectionner la dernière image
puis coller après l’image active).
Le seul
soucis dans ce cas, c ‘est qu’ Animation Shop colle les images dans le
coin supérieur gauche et qu’il n’est apparemment pas possible de recentrer le
tout avec cette version. Il existe toutefois quelques sharewares d’évaluation,
limités en jours ou en nombre d’utilisation, qui peuvent éventuellement servir
pour un recentrage de quelques séquences. J’en avais d’ailleurs utiliser un
dans ce but pour le screensaver, et vous pouvez par exemple trouver une liste
ici
http://membres.lycos.fr/gifland/creer.htm
5.6
Optimisation du GIF animé
Une fois
la séquence réalisée, il s’agit de l’enregistrer. A ce moment, si elle n’a pas encore
été optimisée, Animation Shop ouvre l’assistant d’optimisation. Pour la 1ère
fenêtre, choisissez le format GIF et le remplacement de l’animation en
cours par une version optimisée. Ensuite, cliquez sur suivant, et dans la 2ème
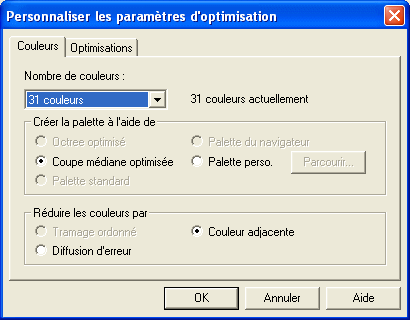
fenêtre sur personnaliser. Vous arrivez ensuite sur cette fenêtre :

Il est
alors possible d’indiquer le nombre de couleurs que l’on souhaite pour la
palette du fichier compressé. Cette palette servira pour le fichier complet
bien entendu. Moins on met de couleurs, et plus le fichier est compact, sauf
dans certains cas comme l’animation de Bruce Lee ou avec 31 couleurs la
compression était meilleure qu’avec 16 (pour 12 couleurs en réel). De toute
façon, dans le cas où vous ne savez pas bien quoi mettre, choisissez 31 car il
n’y a de toute façon que 27 couleurs sur le CPC classique. Il y a toutefois un
moyen de vérifier ce nombre réel de couleurs, c’est en exportant une image de
l’animation optimisée vers Paint Shop Pro (par le clic droit de la souris), et
en faisant Couleurs / compter le nombre de couleurs. Dans ce cas, on a une idée
bien précise de quoi mettre.
La
création de la palette et sa réduction utilise ensuite tout un tas de techniques
bien particulières. Mais cela n’est vraiment utile que pour des images
dépassant 256 couleurs ou qui peuvent permettre une dégradation. Dans notre
cas, les couleurs doivent être scrupuleusement respectées. Ainsi les options
marquées dans la fenêtre sont suffisantes (coupe médiane optimisée + couleur
adjacente). Eventuellement il peut être possible de créer une palette perso
avec les 27 couleurs du CPC, afin de permettre une uniformisation des couleurs.
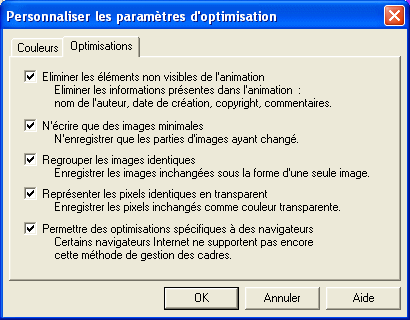
On passe
ensuite à l’onglet « optimisations » :

Si vous
voulez une compression maximale, c’est simple : cochez tout ! dans ce
cas, seuls les changements sont mémorisés et le reste est mis en transparent.
Les fichiers sont alors réduits au maximum, ce qui facilite leur téléchargement
et leur lecture rapide. Maintenant il arrive que cette compression extrême
provoque des ralentissements sous Internet Explorer. Et j’ai alors constaté
qu’en réinsérant des images pleines, l’animation redevenait fluide.
ATTENTION :
pour les très grosses animations de plus de 1000 images 320x200 par exemple, la
compression peut demander beaucoup de mémoire. Dans ce cas, il peut être
nécessaire de redimensionner la mémoire virtuelle gérée par windows. Pour cela,
allez dans :
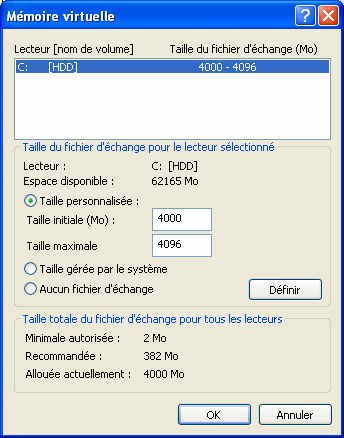
Panneau de
configuration / système / avancé / paramètres des performances / avancé /
modifier la mémoire virtuelle

Mettez le maximum en mémoire virtuelle pour l’occasion, car étrangement le système gère mal la chose avec Animation Shop. Vous pouvez toujours revenir en suite à des paramètres normaux, d’autant qu’une fois le GIF calculé, il n’a plus besoin d’autant de mémoire.
5.7
Optimisation de l‘affichage par insertion de trames pleines
Dans
certains cas de GIFs animés très optimisés, et sur certaines configurations ou
navigateurs, j’ai noté un ralentissement par endroits. Et ce ralentissement est
accentué dans le cas d’un redimensionnement html (mais c’est un peu normal
aussi). Et je me suis aperçu qu’en réinsérant des images pleines aux endroits
ralentis, le tout redevenait fluide. Ce n’est bien sûre pas systématique et
cette étape n’est pas un passage obligé. Elle est juste là pour parer à
d’éventuelles difficultés d’affichage par les navigateurs internet.
A
compléter.